Strict Rejimi
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach modern React and include live examples:
Applikasiyada potensial problemləri vurğulayan alətlərdən biri StrictMode-dur. StrictMode, Fragment kimi heç bir görünən UI render etmir. Bu alət sadəcə uşaqlar üçün əlavə yoxlamalar edərək xəbərdarlıqlar göstərir.
Qeyd:
Strict rejimi yoxlamaları yalnız development zamanı olur. Bu rejim produksiya quruluşuna heç bir təsir etmir.
Strikt rejimi applikasiyanın istənilən hissəsində activləşdirmək mümkündür. Məsələn:
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode> <div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode> <Footer />
</div>
);
}Yuxarıdakı nümunədə, strict rejim yoxlamaları Header və Footer komponentlərində işlədilməyəcək. Lakin, ComponentOne, ComponentTwo və bu komponentlərin ağacında olan bütün komponentlərdə yoxlamalar aktivləşəcək.
StrictMode aşağıdakı problemlər üçün faydalıdır:
- Təhlükəli lifecycle işlədən komponentlərin tapılması
- Köhnə mətn ref API-ının istifadə edilməsi haqqında xəbərdarlıq
- Köhnə findDOMNode-un istifadə edilməsi haqqında xəbərdarlıq
- Gözlənilməz side effektlərin tapılması
- Köhnə kontekst API-larının tapılması
React-in gələcək buraxılışlarında bu moda yeni xüsusiyyətlər əlavə ediləcək.
Təhlükəli lifecycle funksiyalarının tapılması
Bu bloq yazısında göstərildiyi kimi, asinxron React applikasiyalarında bəzi lifecycle funksiyalarının işlədilməsi təhlükəlidir. Lakin, 3-cü tərəfinin kitabxanalarını işlətdikdə bu lifecycle-ların işlənmədiyindən əmin olmaq çətinləşir. Xoşbəxtlikdən, strict rejim sizə kömək edə bilər!
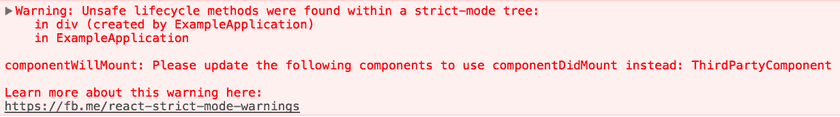
Strict rejim aktiv olduqda təhlükəli lifecycle funksiyaları işlədən sinif komponentlərinin siyahısını yaradılır və bu komponentlər haqqında məlumatlar xəbərdarlıq kimi loq edilir:
Strict rejimdən yaranan problemləri indi həll etdikdə React-in gələcək buraxılışlarında asinxron render etmədən tam faydalana biləcəksiniz.
Köhnə mətn ref API-ının istifadə edilməsi haqqında xəbərdarlıq
Əvəllər, React-də ref-lərin iki növ istifadəsi var idi: köhnə mətn ref API-ı və callback API-ı ilə. Mətn ref-lərin işlədilməsinin daha asan olduğuna baxmayaraq bu ref-lərin bir neçə problemləri var. Bu səbəbdən, rəsmi tövsiyəmiz callback ref-dən istifadə etmək idi.
React 16.3-də, mətn ref-lərinin asanlığı olan və heç bir problemini daşımayan yeni ref API-ı əlavə edildi:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.inputRef = React.createRef(); }
render() {
return <input type="text" ref={this.inputRef} />; }
componentDidMount() {
this.inputRef.current.focus(); }
}Obyekt ref-ləri mətn ref-lərini əvəz etmək üçün əlavə edilib. Bu səbəbdən, mətn ref-ləri işləndiyi zaman strict rejim xəbərdarlıqlar göstərir.
Qeyd:
createRefAPI-ından əlavə, callback ref-lərindən də istifadə etmək mümkündür.Komponentlərdə callback ref-lərini dəyişmək lazım deyil. Bu ref-lərin daha əyilən olduğundan bu ref-lərə genişləndirilmiş xüsusiyyət kimi baxılır.
createRef API-ı haqqında buradan məlumat ala bilərsiniz.
Köhnə findDOMNode-un istifadə edilməsi haqqında xəbərdarlıq
React-də sinif instansiyası əsasında ağacda DOM nodunun tapılması üçün findDOMNode funksiyasından istifadə edilirdi. Normalda, ref-in DOM-a birbaşa qoşulması bu funksiyanın istifadəsini əvəzləyir.
findDOMNode funksiyası sinif komponentləri ilə də işləyir. Lakin, bu xüsusiyyət valideynin xüsusi uşaqları render etməsinə imkan yaratdığından abstraksiya dərəcələrini sındıra bilir. Valideyn komponenti uşaq komponentin DOM noduna yönəltdiyindən refaktorinq üçün problemlər yaranır. findDOMNode funksiyası yalnız bir uşaq qaytara bilir. Lakin, Fraqmentlərdən istifadə edərək bir neçə DOM nodu render etmək mümkündür. findDOMNode bir dəfə oxumaq üçün yaranmış API-dır. Bu API, yalnız lazım olduqda cavab qaytarır. Uşaq komponent fərqli nod render etdikdə dəyişiklikləri idarə etmək mümkün deyil. Bu səbəbdən, findDOMNode funksiyası komponentlər, dəyişməyən tək DOM nod qaytardıqda işlədilirdi.
İndi, ref-i xüsusi komponentə göndərib komponentin DOM noduna yönləndirə bilərsiniz.
Əlavə olaraq, komponentdə əhatə olunan DOM nodu əlavə edib ref-i birbaşa bu noda qoşa bilərsiniz.
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.wrapper = React.createRef(); }
render() {
return <div ref={this.wrapper}>{this.props.children}</div>; }
}Qeyd:
DOM nodunun şablonun bir hissəsi olmaması üçün
display: contentsCSS atributundan istifadə edə bilərsiniz.
Gözlənilməz side effektlərin tapılması
Konseptual olaraq React iki fazadan ibarətdir:
- render fazasında DOM-da baş verəcək (və ya nativ görünüşə) dəyişikliklər müəyyənləşdirilir. Bu faza zamanı,
renderfunksiyası çağrılaraq cari nəticə əvvəlki render nəticəsi ilə müqayisə olunur. - commit fazasında lazımı dəyişikliklər tətbiq edilir. (Bu, React DOM-da DOM nodlarının əlavəsi, silinməsi, və ya yenilənməsi əməlliyatlarıdır.) Əlavə olaraq, bu fazada
componentDidMountvəcomponentDidUpdatekimi lifecycle funksiyaları çağrılır.
Adətən, commit fazası tez, render fazası isə yavaş olur. Bu səbəbdən, gələcək konkurrent rejimində (hələ ki, standart aktiv deyil) render işi bir neçə yerə bölünəcək. Brauzeri blok etməmək üçün işlər fasilə ilə icra olunacaqlar. Bu deməkdir ki, render fazası lifecycle-ları, commit fazasından öncə bir neçə dəfə çağrıla bilər. Bu lifecycle-lar commit fazası olmadan da çağrıla bilərlər (yüksək prioritet kəsilməsi zamanı və ya xəta nəticəsində).
Render fazasının lifecycle-ları aşağıda göstərilən sinif metodlarıdır:
constructorcomponentWillMount(orUNSAFE_componentWillMount)componentWillReceiveProps(orUNSAFE_componentWillReceiveProps)componentWillUpdate(orUNSAFE_componentWillUpdate)getDerivedStateFromPropsshouldComponentUpdaterendersetStateyeniləmə funksiyası (ilk arqument)
Bu metodların birdən çox çağrıla bildiyindən bu metodlarda side effektlərin olmaması vacibdir. Bu qaydanı saymadıqda yaddaş sızmaları və etibarsız applikasiya vəziyyəti kimi problemlər yarana bilər. Təəssüf ki, bu problemlərin müəyyən pattern-i olmadığından bu problemləri tutmaq mümkün deyil.
Strict rejim avtomatik olaraq belə yan effektləri aşkar edə bilmir. Amma, bu rejim ilə yan effektlərin olduğu yerləri tapmaq mümkündür. Bu yan effektlərin tapılması üçün aşağıdakı funksiyalar iki dəfə çağrılır:
- Sinif komponentinin
constructor,rendervəshouldComponentUpdatefunksiyaları - Sinif komponentinin statik
getDerivedStateFromPropsmetodu - Funksiya komponentinin gövdələri
- State yeniləyici funksiyalar (
setStatefunksiyasının ilk arqumenti) useState,useMemovəuseReducer-ə göndərilən funksiyalar
Qeyd:
Bu yalnız development zamanı baş verir. Produksiya zamanı lifecycle-lar iki dəfə çağrılmayacaq.
Aşağıdakı kodu nəzərdən keçirin:
class TopLevelRoute extends React.Component {
constructor(props) {
super(props);
SharedApplicationState.recordEvent('ExampleComponent');
}
}İlk baxışda bu kod problemsiz görünür. SharedApplicationState.recordEvent funksiyası idempotent olmadıqda komponentin bir neçə dəfə yaranması etibarsız applikasiya vəziyyətinə gətirə bilər. Bu formalı baqlar development zamanı görünməyə bilər.
Komponent konstruktorunda olduğu kimi strict rejim funksiyaları bİlərəkdən iki dəfə çağıraraq bu side effektləri tapa bilir.
Note:
In React 17, React automatically modifies the console methods like
console.log()to silence the logs in the second call to lifecycle functions. However, it may cause undesired behavior in certain cases where a workaround can be used.Starting from React 18, React does not suppress any logs. However, if you have React DevTools installed, the logs from the second call will appear slightly dimmed. React DevTools also offers a setting (off by default) to suppress them completely.
Köhnə kontekst API-larının tapılması
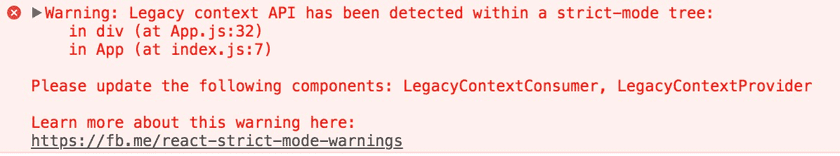
Köhnə kontekst API-ının xətalara meyilli olduğundan bu API gələcək böyük versiyada silinəcək. Bu API bütün 16.x buraxılışlarında işləyəcək. Lakin, strict rejimdə aşağıdakı xəbərdarlıq göstəriləcək:
Yeni versiyaya miqrasiya etmək üçün yeni kontekst API sənədinə baxın.
Ensuring reusable state
In the future, we’d like to add a feature that allows React to add and remove sections of the UI while preserving state. For example, when a user tabs away from a screen and back, React should be able to immediately show the previous screen. To do this, React will support remounting trees using the same component state used before unmounting.
This feature will give React better performance out-of-the-box, but requires components to be resilient to effects being mounted and destroyed multiple times. Most effects will work without any changes, but some effects do not properly clean up subscriptions in the destroy callback, or implicitly assume they are only mounted or destroyed once.
To help surface these issues, React 18 introduces a new development-only check to Strict Mode. This new check will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount.
To demonstrate the development behavior you’ll see in Strict Mode with this feature, consider what happens when React mounts a new component. Without this change, when a component mounts, React creates the effects:
* React mounts the component.
* Layout effects are created.
* Effects are created.With Strict Mode starting in React 18, whenever a component mounts in development, React will simulate immediately unmounting and remounting the component:
* React mounts the component.
* Layout effects are created.
* Effects are created.
* React simulates effects being destroyed on a mounted component.
* Layout effects are destroyed.
* Effects are destroyed.
* React simulates effects being re-created on a mounted component.
* Layout effects are created
* Effect setup code runsOn the second mount, React will restore the state from the first mount. This feature simulates user behavior such as a user tabbing away from a screen and back, ensuring that code will properly handle state restoration.
When the component unmounts, effects are destroyed as normal:
* React unmounts the component.
* Layout effects are destroyed.
* Effects are destroyed.Unmounting and remounting includes:
componentDidMountcomponentWillUnmountuseEffectuseLayoutEffectuseInsertionEffect
Note:
This only applies to development mode, production behavior is unchanged.
For help supporting common issues, see: